Widget - Flota
Introducción
En este apartado, explicamos paso a paso lo necesario para agregar a tu plataforma la posibilidad de contratar seguros de camiones de varias compañías, con diferentes tipos de coberturas y precios.
Cómo funciona el widget
Una vez que el widget esté embebido en tu plataforma, tendrá 2 estados:
- En espera: Cuanto el widget se inicia sin parámetros de búsqueda predefinidos. En este caso se mostrará un formulario donde el usuario puede ingresar los datos necesarios para iniciar una cotizacion y un banner referido a seguros con call to actions genéricos (como acá).
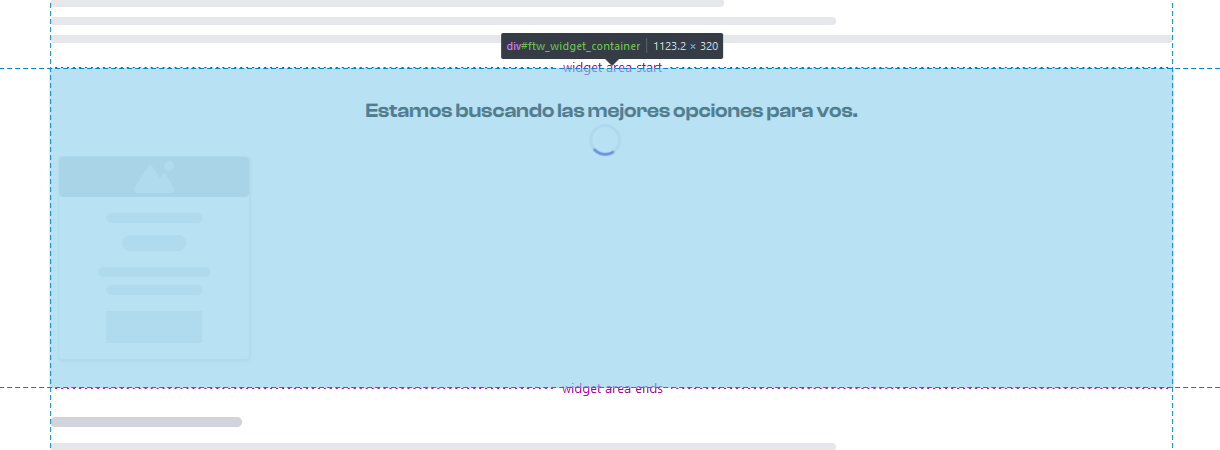
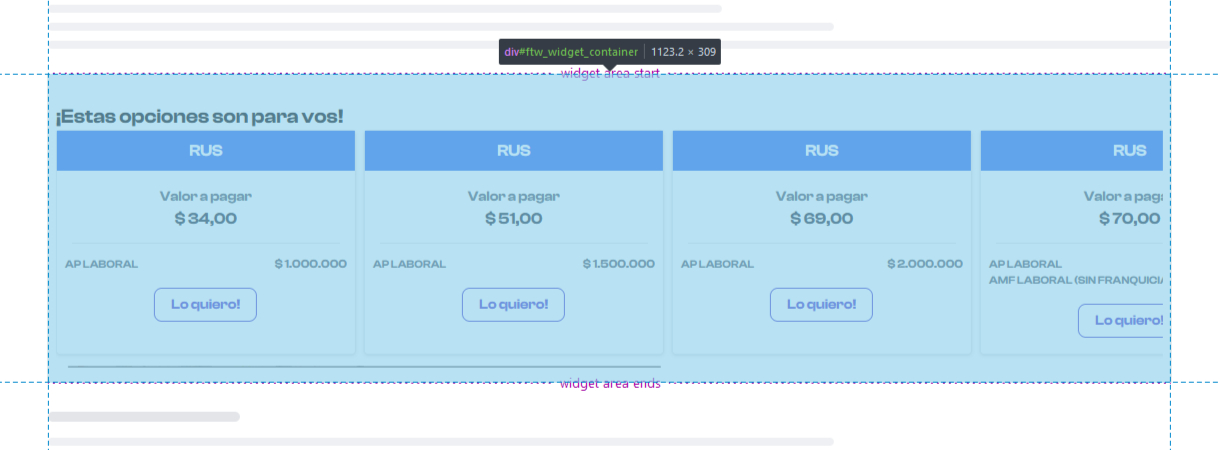
- Activo: Una vez que se completen los parámetros para poder cotizar, el widget se redimencionará y mostrará opciones para que el usuario/cliente elija alternativas de acuerdo al contexto (como acá).
Cuándo se muestra el banner publicitario
Si el widget se inició y no se enviaron los parámetros mostramos un banner publicitario con call to action
referidos a seguros on-line, como referencia tenemos esta imágen, donde irá ese banner.

Cómo se auto redimensiona
Una vez que el widget es renderizado, se va a estirar y/o contraer automáticamente, según las necesidades de espacio del contenido, tal como se ve en la imagen que sigue.
Por defecto el renderizado va a ocupar el 100% del espacio horizontal asignado y una altura dinámica que se va ajustando según las necesidades de espacio. Es por esto que recomendamos no limitar el alto del contenedor asignado ya que lo que se busca con este comportamiento es NO mostrar una barra de scroll secundaria logrando que el usuario/cliente sienta el widget como parte del HOST y así mejorar la experiencia.



Manos a la obra - Embebamos seguros
Credenciales
Para poder interactuar con nuestros servicios de manera segura es necesario contar con un par public-private keys que deberás gestionar poniéndote en contacto con nosotros aqui.
- Publica: La clave pública es necesaria para instanciar el widget desde tu frontend. Sin una clave pública se mostrará el widget con el banner publicitario pero no podrás cotizar/emitir.
- Privada: La clave privada (opcional en este caso) se utiliza para hacer requerimientos desde tu backend en caso de que necesites funciones especificas para tu modelo de negocio.
Importante
¿Cómo sigo?
Para poder embeber uno de nuestros widget, solo necesitas seguir estos simples pasos!
-
Importar
Llamá nuestro script de integración desde tu frontend.
-
Agregar
Asigna un lugar en tu frontend.
-
Mostrar
Crea una instancia del widget que quieras.
Cómo importar el script
Solo hay que agregar esta linea en el HTML de tu pagina web.
Por ejemplo:
...Tus otros scripts
<script
type="module">
import
{
TruckFleetOffers
}
from
"https://widgets.fintoware.com/ftw_integration_worker.js";
...Tu código JS
</script>
Cómo asignar un lugar
Necesitamos que nos asignes un lugar en tu frontend donde renderizar el widget que quieras. Para esto tenés que agregar un nuevo elemento al DOM de tu página y asignarle un ID.
Por ejemplo:
...Tu código HTML
<div
id="ftw_widget_container">
</div>
...Más de tu código HTML
Cómo mostrar el widget
Perfecto, ahora para poder iniciar el widget primero tenés que crear una instancia del mismo diciéndole dos cosas, 'dónde' y 'quién'. Es fácil, solo necesitas 2 líneas de código JS.
En la primera, creas una instancia del widget que queres embeber pasando como parámetro el ID del elemento DOM asignado anteriormente (el 'dónde') y tu clave pública (el 'quién').
En la segunda, le indicas al widget que ya puede mostrarse
Por ejemplo:
<script
type="module">
// Import que vimos en el paso 1
import
{
TruckFleetOffers
}
from
"https://widgets.fintoware.com/ftw_integration_worker.js";
// … Tu código JS
// Create an TruckFleetOffers instance using idContainer & retailerPublicKey
const
ftw_truck_fleet_widget
=
new
TruckFleetOffers('ftw_widget_container',
'026....-XXX-XXX');
await ftw_truck_fleet_widget.init();
// … Más de tu código JS
</script>
Listo! Con eso ya tenés integrado el widget y se debería renderizar.
Este tipo de widget puede ser totalmente desatendida, es decir que no requiere de más interacciones por parte del HOST. Una vez que es renderizado, el usuario final interactúa directamente con el widget y nosotros nos encargamos de todo.
Como puedo comunicarme con el widget
Antes comentamos que el widget tiene un interfaz de comunicación que podés usar para enviar/recibir información, bien, veamos un poco más sobre esto.
Supongamos que tenés algunos datos sobre tu usuario y los queres usar para ahorrarle trabajo. Para esto,
necesitas esperar que el widget esté listo y utilizando el método refreshData podés enviar un JSON
como parámetro con los datos que tengas respetando la siguiente estructura.
Por ejemplo, si conocés cuanto esta pagando por su seguro actualmente tu cliente, podrías hacer algo como esto:
<script
type="module">
// … Tu código JS
// Recorda esperar el método init() antes de llamar a refreshData()
ftw_truck_fleet_widget.refreshData({
currentAmount:
'2500,50',// Precio de la cobertura actual.
});
// … Más de tu código JS
</script>
Este método puede ser invocado todas las veces que necesites y con cada invocación se refresca el estado del widget siempre que algún dato haya cambiado.
En caso que tengas más datos sobre tu usuario y quieras mejorar su experiencia, podés usar este método para enviarlos. En caso de no contar con todos los datos, no te preocupes, también podés usar este método para envío parcial de información.
Estos son los datos que podés enviar a este tipo de widget.
<script
type="module">
// … Tu código JS
// Recuerda esperar el método init() antes de llamar a refreshData()
ftw_truck_fleet_widget.refreshData({
currentAmount:
'2500,50',// Precio de la cobertura actual.
customer: {// Los datos que tengas de tu cliente.
type:
'Physical',// Tipo de persona, puede ser Physical o Legal
cuit:
'20123456780',// Nro de cuit
firstname:
'Juan',// Solo para personas de tipo Physical.
lastname:
'Perez',// Solo para personas de tipo Physical.
email:
'email@email.com',
name:
'Winse Online',// Solo para personas de tipo Legal.
},
});
// … Más de tu código JS
</script>
Estos son los valores aceptados en cada propiedad.
| Nombre propiedad | Valores |
|---|---|
| currentAmount | Number | String |
| customer.type | Physical | Legal |
| customer.cuit | Number | String |
| customer.firstname | String |
| customer.lastname | String |
| customer.email | String |
| customer.name | String |
Podés hacer pruebas usando estos datos hasta conseguir tus credenciales de producción.
| Nombre | Valores |
|---|---|
| Public key | test-public-4a8b-b813-ab3c465cfa3f |
| Private key | test-private-4a8b-b813-ab3c465cfa3f |
Veamos un ejemplo funcionando !
Interfaz de comunicación
La versión 1.0 del worker tiene 2 métodos con los que se puede interactuar.
| Método | Detalle |
|---|---|
| async init(): Promise<boolean> | Inicializa una instancia y renderiza un widget. Retorna una promesa que se resuelve cuando el widget completa el renderizado y está listo para interactuar. |
| refreshData(data): void | Envía un JSON con parámetros al widget para ser actualizado. |
| getVersion(): string | Retorna la versión del worker de integración utilizado. |