Widget - Caución de Alquileres
Introducción
En este apartado, explicamos paso a paso lo necesario para agregar a tu plataforma la posibilidad de contratar seguros de caución de alquileres en varias compañías, con diferentes tipos de coberturas y precios.
Cómo funciona el widget
Una vez que el widget esté embebido en su plataforma, tendrá 2 estados:
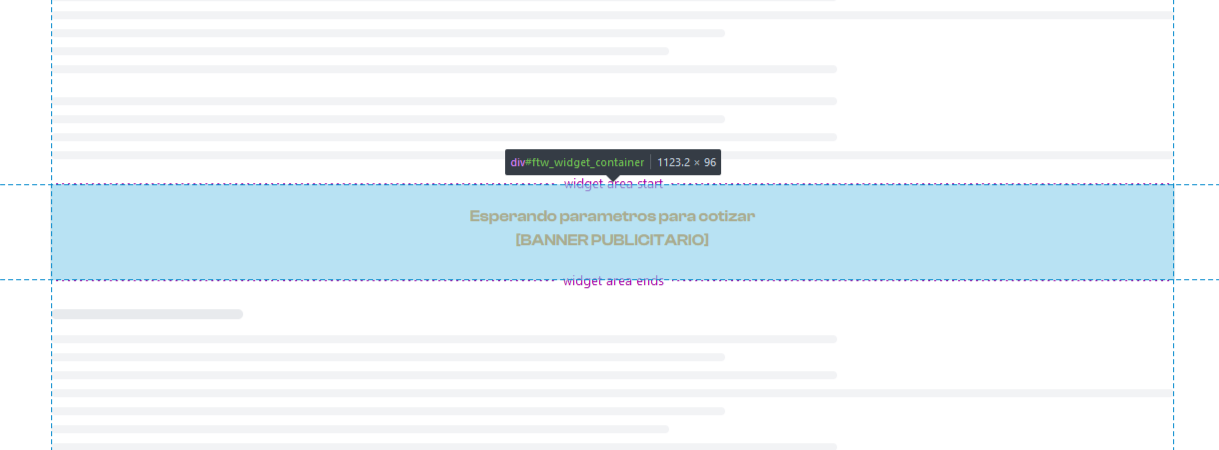
- En espera: Cuanto el widget se inicia sin parámetros de búsqueda predefinidos. En este caso se mostrará un formulario donde el usuario puede ingresar los datos necesarios para iniciar una cotizacion y un banner referido a seguros con call to actions genéricos (como acá).
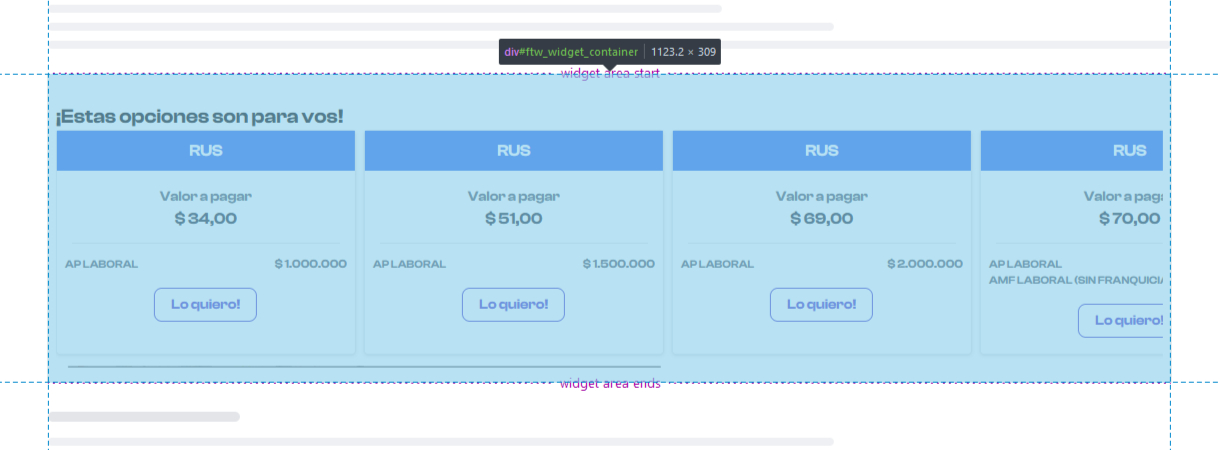
- Activo: Una vez que se completen los parámetros para poder cotizar, el widget se redimencionará y mostrará opciones para que el usuario/cliente elija alternativas de acuerdo al contexto (como acá).
Cómo se auto redimensiona
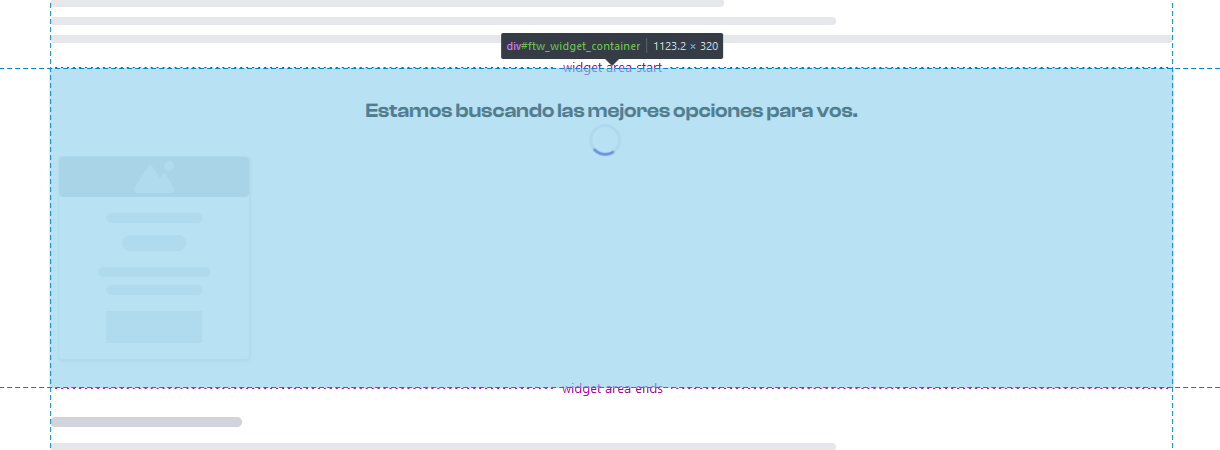
Una vez que el widget es renderizado, se va a estirar y/o contraer automáticamente, según las necesidades de espacio del contenido, tal como se ve en la imagen que sigue.
Por defecto el renderizado va a ocupar el 100% del espacio horizontal asignado y una altura dinámica que se va ajustando según las necesidades de espacio. Es por esto que recomendamos no limitar el alto del contenedor asignado ya que lo que se busca con este comportamiento es NO mostrar una barra de scroll secundaria logrando que el usuario/cliente sienta el widget como parte del HOST y así mejorar la experiencia.



Manos a la obra - Embebamos seguros
¿Cómo empezar?
Para arrancar, primero necesitás acceso a nuestro BackOffice. Si todavía no lo tenés, escribinos a support@winse.online y te damos una mano.
- Solicitás acceso al BackOffice.
- Una vez dentro, creás tu punto de venta.
- Con eso listo, ya podés avanzar con el proceso de embebido del widget en tu frontend.
¿Cómo sigo?
Para poder embeber uno de nuestros widget, solo necesitas seguir estos simples pasos!
-
Importar
Llamá nuestro script de integración desde tu frontend.
-
Agregar
Asigna un lugar en tu frontend.
-
Mostrar
Crea una instancia del widget que quieras.
Cómo importar el script
Solo hay que agregar esta linea en el HTML de tu pagina web.
Por ejemplo:
...Tus otros scripts
<script
type="module">
import
{
RentalGuaranteeWidget
}
from
"https://test.widgets.winse.online/winse_integration_worker.js";
...Tu código JS
</script>
Cómo asignar un lugar
Necesitamos que nos asignes un lugar en tu frontend donde renderizar el widget que quieras. Para esto tenés que agregar un nuevo elemento al DOM de tu página y asignarle un ID.
Por ejemplo:
...Tu código HTML
<div
id="widget_container">
</div>
...Más de tu código HTML
Cómo mostrar el widget
Perfecto, ahora para poder iniciar el widget primero tenés que crear una instancia del mismo diciéndole dos cosas, 'dónde' y 'quién'. Es fácil, solo necesitas 2 líneas de código JS.
En la primera, creas una instancia del widget que queres embeber pasando como parámetro el ID del elemento DOM asignado anteriormente (el 'dónde') y tu clave pública (el 'quién').
En la segunda, le indicas al widget que ya puede mostrarse
Por ejemplo:
<script
type="module">
// Import que vimos en el paso 1
import
{
RentalGuaranteeWidget
}
from
"https://test.widgets.winse.online/winse_integration_worker.js";
// … Tu código JS
// Instantiate the widget with container ID and PoS id
const
widgetInstance
=
new
RentalGuaranteeWidget('widget_container',
'026....-XXX-XXX');
await widgetInstance.init();
// … Más de tu código JS
</script>
Listo! Con eso ya tenés integrado el widget y se debería renderizar.
Esta versión del widget es totalmente desatendida, es decir que no requiere de más interacciones por parte del HOST. Una vez que es renderizado, el usuario final interactúa directamente con el widget y nosotros nos encargamos de todo.
Podes hacer pruebas usando estos datos hasta conseguir tus credenciales de producción.
Veamos un ejemplo funcionando !
Interfaz de comunicación
La versión 1.2 del worker tiene 4 métodos con los que se puede interactuar.
| Metodo | Detalle |
|---|---|
| async init(): Promise<boolean> |
Inicializa una instancia y renderiza el widget. Retorna una promesa que se resuelve en true cuando el widget termina de renderizar y está listo para interactuar.
|
| getVersion(): string | Retorna la versión actual del worker de integración utilizado por el widget. |
| getStatus(): WidgetStatus |
Retorna el estado actual del widget junto con información contextual. El objeto incluye:
|
| refreshData(payload: WidgetContext): void |
Envía información contextual al widget para que pueda actualizar su estado y reducir la cantidad de datos que necesita solicitar al usuario. El payload puede incluir:
|
Referencias
type WidgetStatus = {
status: string; // Ej: "ready", "loading", etc.
version: string; // Versión del worker
context: string; // Ruta o referencia del entorno
retailer: string; // Nombre del retailer
pos: string; // Punto de venta actual
}
type WidgetContext = {
policyholder?: {
type: 'NATURAL' | 'LEGAL';
identification: string;
email?: string;
},
propertyAddress?: {
street: string;
number: string;
zipcode: string;
}
}