Widget - Accidentes Personales
Introducción
En este apartado, explicamos paso a paso lo necesario para agregar a tu plataforma la posibilidad de contratar seguros de accidentes personales de varias compañías, con diferentes tipos de coberturas y precios.
Cómo funciona el widget
Una vez que el widget esté embebido en su plataforma, tendrá 2 estados:
- En espera: Cuanto el widget se inicia sin parámetros de búsqueda predefinidos. En este caso se mostrará un formulario donde el usuario puede ingresar los datos necesarios para iniciar una cotizacion y un banner referido a seguros con call to actions genéricos (como acá).
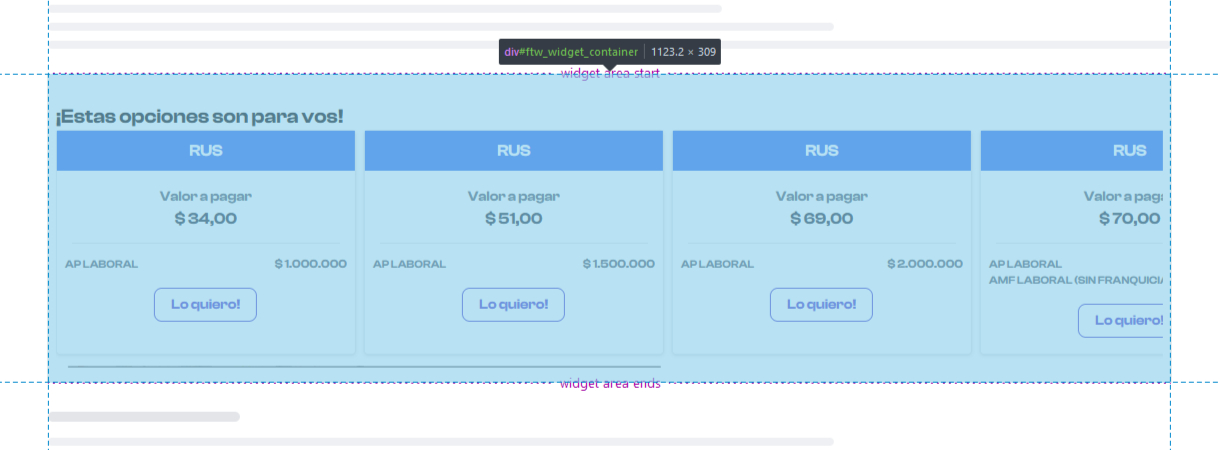
- Activo: Una vez que se completen los parámetros para poder cotizar, el widget se redimencionará y mostrará opciones para que el usuario/cliente elija alternativas de acuerdo al contexto (como acá).
Cuándo se muestra el banner publicitario
Si el widget se inició y no se enviaron los parámetros mostramos un banner publicitario con call to action
referidos a seguros on-line, como referencia tenemos esta imágen, donde irá ese banner.

Cómo se auto redimensiona
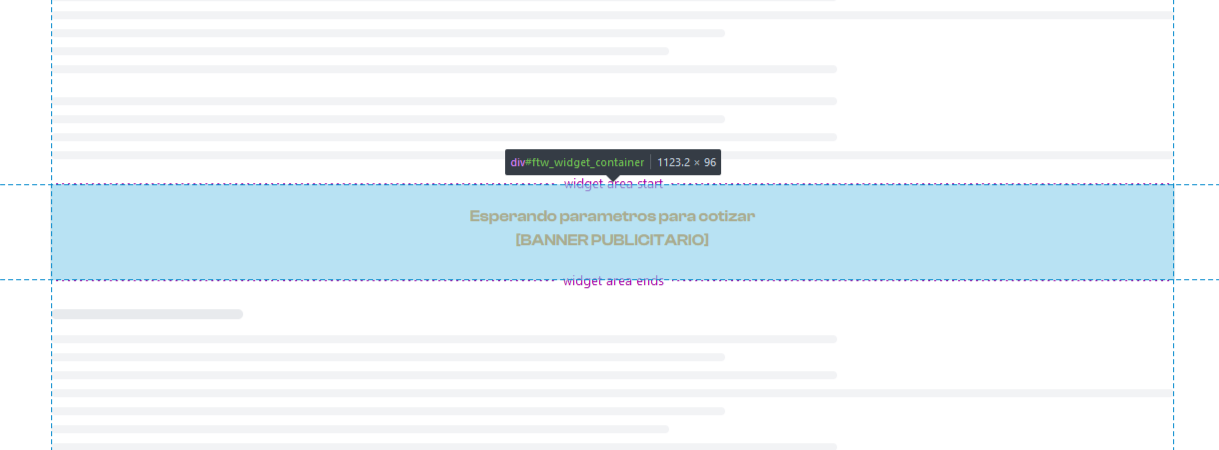
Una vez que el widget es renderizado, se va a estirar y/o contraer automáticamente, según las necesidades de espacio del contenido, tal como se ve en la imagen que sigue.
Por defecto el renderizado va a ocupar el 100% del espacio horizontal asignado y una altura dinámica que se va ajustando según las necesidades de espacio. Es por esto que recomendamos no limitar el alto del contenedor asignado ya que lo que se busca con este comportamiento es NO mostrar una barra de scroll secundaria logrando que el usuario/cliente sienta el widget como parte del HOST y así mejorar la experiencia.



Cómo se piden los datos adicionales
En determinadas circunstancias, por ejemplo cuando no se envían todos los datos necesarios, el widget se redimensionará generando espacio a un formulario donde se solicitarán los campos que el HOST no envió al iniciar el widget

Flujo
En este segmento buscamos explicar cómo funciona todo el proceso de emisión de una póliza utilizando el widget.
Como mencionamos antes, el widget cambia a estado activo cuando tiene todos los datos necesarios para cotizar
(ya sean enviados por el HOST y/o completados por el usuario). Al cambiar a estado activo se genera un
código único referenceId que debe ser consultado por el HOST para poder completar el proceso.
El widget tiene un conjunto mínimo de datos necesario para actualizar y mostrar las diferentes cotizaciones. Son la información que piden las compañías de seguros para poder brindar precios y opciones de coberturas.
-
Categoría: Refiere a los distintos tipos de coberturas de accidentes personales. ej:
Choferes. -
Actividad: Refiera a la actividad dentro de la categoría. ej:
Camión en ruta. - Incio: Fecha de inicio de la cobertura.
- Fin: Fecha de finalización de la cobertura.
Cuando el usuario interactúa con el widget, automáticamente se guarda toda la información necesaria para, más tarde, poder emitir una póliza. Sabemos que hay escenarios donde es importante para el HOST conocer el estado del widget, por ejemplo si el usuario completó todos los datos necesarios. No te preocupes, tenemos un método para consultar eso.
Para completar un flujo, emitir definitivamente la póliza, el HOST desde su backend debe hacer un requerimiento
a nuestra API, indicando el referenceId provisto luego de cotizar.
Este requerimiento, lanza un proceso donde se emite la póliza, se envía un e-mail al usuario/cliente solicitante, se guarda una copia de la póliza y se registra la transacción en nuestro backoffice para posteriores conciliaciones.
Manos a la obra - Embebamos seguros
Credenciales
Para poder interactuar con nuestros servicios de manera segura es necesario contar con un par public-private keys que deberás gestionar poniéndote en contacto con nosotros aqui.
- Publica: La clave pública es necesaria para instanciar el widget desde tu frontend. Sin una clave pública se mostrará el widget con el banner publicitario pero no podrás cotizar/emitir.
- Privada: La clave privada se utiliza para hacer el requerimiento desde tu backend que completa el flujo y lanza la emisión de la póliza.
Importante
¿Cómo sigo?
Para poder embeber uno de nuestros widget, solo necesitas seguir estos simples pasos!
-
Importar
Llamá nuestro script de integración desde tu frontend.
-
Agregar
Asigna un lugar en tu frontend.
-
Mostrar
Crea una instancia del widget que quieras.
-
Cotizar
Utiliza la interfaz del widget y envía los datos necesarios para cotizar.
-
Emitir
Utiliza la interfaz del widget y envía los datos necesarios para cotizar.
Cómo importar el script
Solo hay que agregar esta linea en el HTML de tu pagina web.
Por ejemplo:
...Tus otros scripts
<script
type="module">
import
{
FtwPersonalAccWidget
}
from
"https://widgets.fintoware.com/ftw_integration_worker.js";
...Tu código JS
</script>
Cómo asignar un lugar
Necesitamos que nos asignes un lugar en tu frontend donde renderizar el widget que quieras. Para esto tenés que agregar un nuevo elemento al DOM de tu página y asignarle un ID.
Por ejemplo:
...Tu código HTML
<div
id="ftw_widget_container">
</div>
...Más de tu código HTML
Cómo mostrar el widget
Perfecto, ahora para poder iniciar el widget primero tenés que crear una instancia del mismo diciéndole dos cosas, 'dónde' y 'quién'. Es fácil, solo necesitas 2 líneas de código JS.
En la primera, creas una instancia del widget que queres embeber pasando como parámetro el ID del elemento DOM asignado anteriormente (el 'dónde') y tu clave pública (el 'quién').
En la segunda, le indicas al widget que ya puede mostrarse
Por ejemplo:
<script
type="module">
// … Tu código JS
// Create an instance of FtwPersonalAccWidget idContainer & retailerPublicKey
const
ftw_pa_widget
=
new
FtwPersonalAccWidget('ftw_widget_container',
'026....-XXX-XXX');
await ftw_pa_widget.init();
// … Más de tu código JS
</script>
Listo! Con eso ya tenés integrado el widget y se debería renderizar. Ahora veamos como pasarle parametros para poder cotizar.
Como cotizar
Como dijimos antes, hay dos formas de llegar a la primera cotización, dejando que el usuario cargue los datos o pasandolos al widget.
- Cargados por el usuario: En este caso no tenés nada que hacer en el paso 4, podés saltar al 5. ¿Por qué?, porque depende del usuario si completa los datos para lanzar una cotización.
- Pre-cargados por el HOST: Si tenés información sobre lo que el usuario quiere/busca, podés usarla para hacerlo sentir más cómodo.
Antes comentamos que el widget tiene un interfaz de comunicación que podés usar para enviar/recibir información, bien, veamos un poco más sobre esto.
Supongamos que tenés algunos datos sobre tu usuario y los queres usar para ahorrarle trabajo. Para esto,
necesitas esperar que el widget esté listo y utilizando el método refreshData podés enviar un JSON
como parámetros con los datos que tengas.
Por ejemplo, si tenés los datos mínimos para iniciar una cotización, podrías hacer algo como esto:
<script
type="module">
// … Tu código JS
await ftw_pa_widget.init();
ftw_pa_widget.refreshData({
category:
'Choferes',// Categoría de la cobertura
activity:
'Camión en ruta',// Actividad de la cobertura
start:
'01/12/2023',// Fecha de inicio dd/mm/yyyy
end:
'03/12/2023',// Fecha de fin dd/mm/yyyy
});
// … Más de tu código JS
</script>
Este método puede ser invocado todas las veces que necesites y con cada invocación se lanza una nueva cotización si se cumplen 2 condiciones.
- Los datos mínimos para iniciar una cotización deben estar completos.
- Algún dato debe haber cambiado respecto de la invocación previa.
En caso que tengas más datos sobre tu usuario y quieras mejorar su experiencia, podes usar este método para enviarlos. Estos son los datos que pode enviar a este tipo de widget
<script
type="module">
// … Tu código JS
await ftw_pa_widget.init();
ftw_pa_widget.refreshData({
category:
'Choferes',// Categoría de la cobertura
activity:
'Camión en ruta',// Actividad de la cobertura
start:
'01/12/2023',// Fecha de inicio dd/mm/yyyy
end:
'03/12/2023',// Fecha de fin dd/mm/yyyy
identification: {
type:
'DNI',// Tipo documento
number:
'12345678',// Nro documento
},
firstname:
'Juan',
lastname:
'Perez',
email:
'email@email.com',
birthday:
'14/04/1996',// Fecha de nacimiento
cuit:
'20123456788',// CUIT
gender:
'MALE',// Genero
taxCondition:
'CONSUMIDOR_FINAL',// Condición frente al IVA
address: {
zipcode:
'1900',// Código postal
street:
'Una calle',// Calle
number:
'3734',// Nro
floor:
'3',// Piso
dpto:
'A',// Dpto
},
});
// … Más de tu código JS
</script>
Estos son los valores aceptados en las propiedades que usan constantes.
| Nombre propiedad | Valores |
|---|---|
| identification.type | DNI, LC, LE, PASSPORT |
| gender | FEMALE, MALE, OTHER |
| taxCondition | CONSUMIDOR_FINAL, EXENTO, MONOTRIBUTO, RESPONSABLE_INSCRIPTO |
Como emitir
Hasta este punto el widget se encargó de obtener toda la información que las compañías necesitan para emitir una póliza de este tipo, pero aún queda un último paso. En este punto, la póliza quedó lista, en estado PENDIENTE, esperando tu confirmación.
La confirmación se hace a través de nuestra API utilizando 2 datos importantes, tú private key y el referenceId que obtuviste en el paso previo.
El método que tenes usar es POST, el referenceId se envía como un path parameter y la private key como un header en el request.
POST - {{base_path}}/api/policy/:referenceId/emission
--header 'retailer-private-key: tu-private-key'
// Este endpoint no necesita payload
| Nombre | Valores |
|---|---|
| Método | POST |
| Header | retailer-private-key |
| base_path | URL de nuestra API |
| referenceId | El id de referencia de la poliza que obtuviste del widget |
Podes hacer pruebas usando estos datos hasta conseguir tus credenciales de producción.
| Nombre | Valores |
|---|---|
| Public key | test-public-4a8b-b813-ab3c465cfa3f |
| Private key | test-private-4a8b-b813-ab3c465cfa3f |
| base_path | https://api.fintoware.com:3010 |
Por ejemplo:
curl --location --request POST 'https://api.fintoware.com:3010/api/policy/368c1ace-3e7d-455e-bfc3-bf78626f1b00/emission' --header 'retailer-private-key: test-private-4a8b-b813-ab3c465cfa3f'
[WIP Postman collection]
Interfaz de comunicación
La versión 1.0 del worker tiene 4 métodos con los que se puede interactuar.
| Metodo | Detalle |
|---|---|
| async init(): Promise<boolean> | Inicializa una instancia y renderiza un widget. Retorna una promesa que se resuelve cuando el widget completa el renderizado y está listo para interactuar. |
| refreshData(data): void | Envía un JSON con parámetros al widget para ser actualizado. |
| async getStatus(): Promise<WidgetState> |
Retorna una promesa que se resuelve cuando el widget retorna un objeto que implementa la interfaz de
WidgetState.
|
| getVersion(): string | Retorna la versión del worker de integración utilizado |
Por ejemplo, un widget en estado PENDING puede retornar:
{
referenceId:
'69811647-1848-4424-83d1-1b35e60382f6',
state:
'PENDING',
missingFields: [
'firstname',
'birthday',
'option',
'address'
],
}
Por ejemplo, un widget en estado READY puede retornar:
{
referenceId:
'69811647-1848-4424-83d1-1b35e60382f6',
state:
'READY',
company:
'RUS',
value:
'51,70',
missingFields: [],
}